WordPressで掲載する写真をクリックしたらポップアップしたいと思っているけど、やり方がわからないという人もいると思います。
この写真をクリックしてみてください。
こんな感じの表示ができます。
完全に自己満の世界です。
実際に写真をクリックする人なんているのだろうかとも思いながら、自分で撮った写真だからなんかちょっと小細工も入れたいZE!
なんて思っている完全な自己満ですが、プラグイン導入するだけで一瞬で完成しますので、興味がある人は導入しても良いかもしれません。
FancyBox for WordPressの使い方
使いからは非常に簡単です。
本当にインストールするだけで使用できます。
導入から設定
まずはプラグインをインストールします。
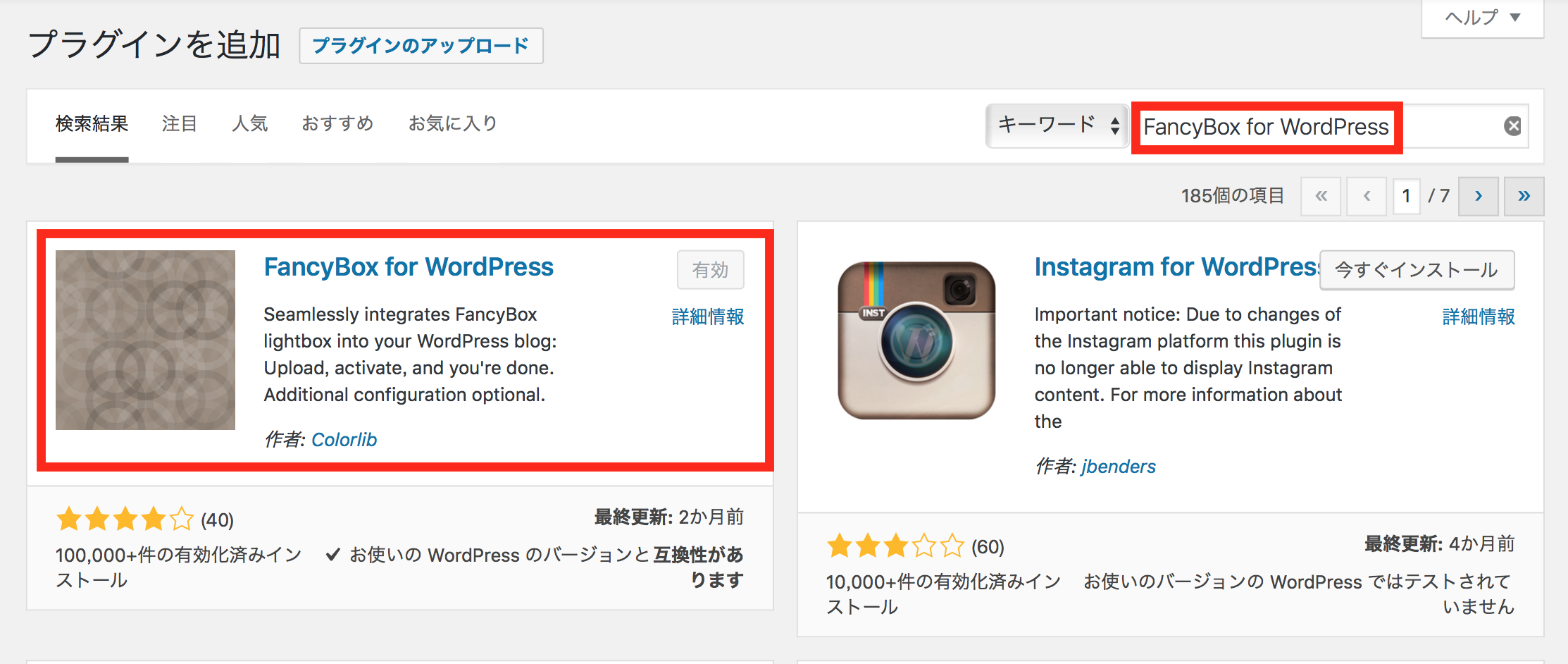
プラグイン検索画面から「FancyBox for WordPress」で検索してください。
検索するとヒットしますので、インストールして有効化をクリックします。
これだけで設定は終了です。
これだけだと「え?」ってなりますのでもうちょっと詳しく見ていきます。
設定を見てみることにします。
基本的に何も変更することなく、デフォルトで良いのですが、もうちょっとオリジナリティを出したい人は設定から変更していきましょう。
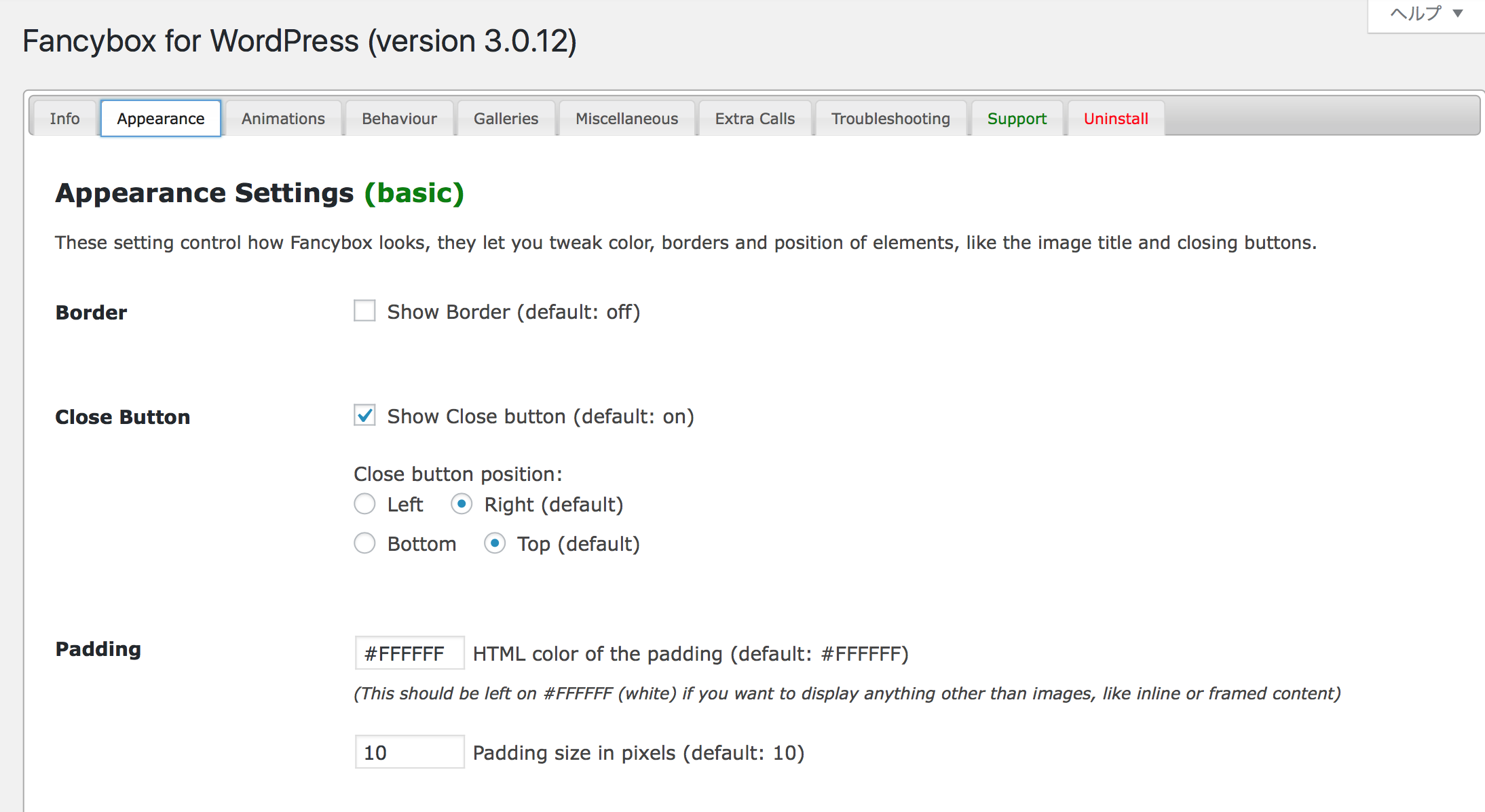
実際に写真をポップアップさせたい時の設定の変更はAppearanceだけで良いです。
Borderはポップアップさせた画像と背景との境界線を入れるか入れないかの設定です。
これにチェックを入れるとカラーを選択できますが、枠の色はPaddingで選択しますので必要ないでしょう。
どうしても色を入れたい人だけ設定しましょう。
Close Buttonは閉じるボタンの位置です。
好きなところを選択してください。
Paddingは枠組みの色です。
デフォルトでは白になっていますので白以外の色が良い人はカラーを入れてください。
黒にもしてみましたが、白の方が見た目がすっきりしているような気がします。
その下の数字は枠の大きさです。
デフォルトでは10になっています。
現在私は5に設定しています。
これも完全に好みの問題です。
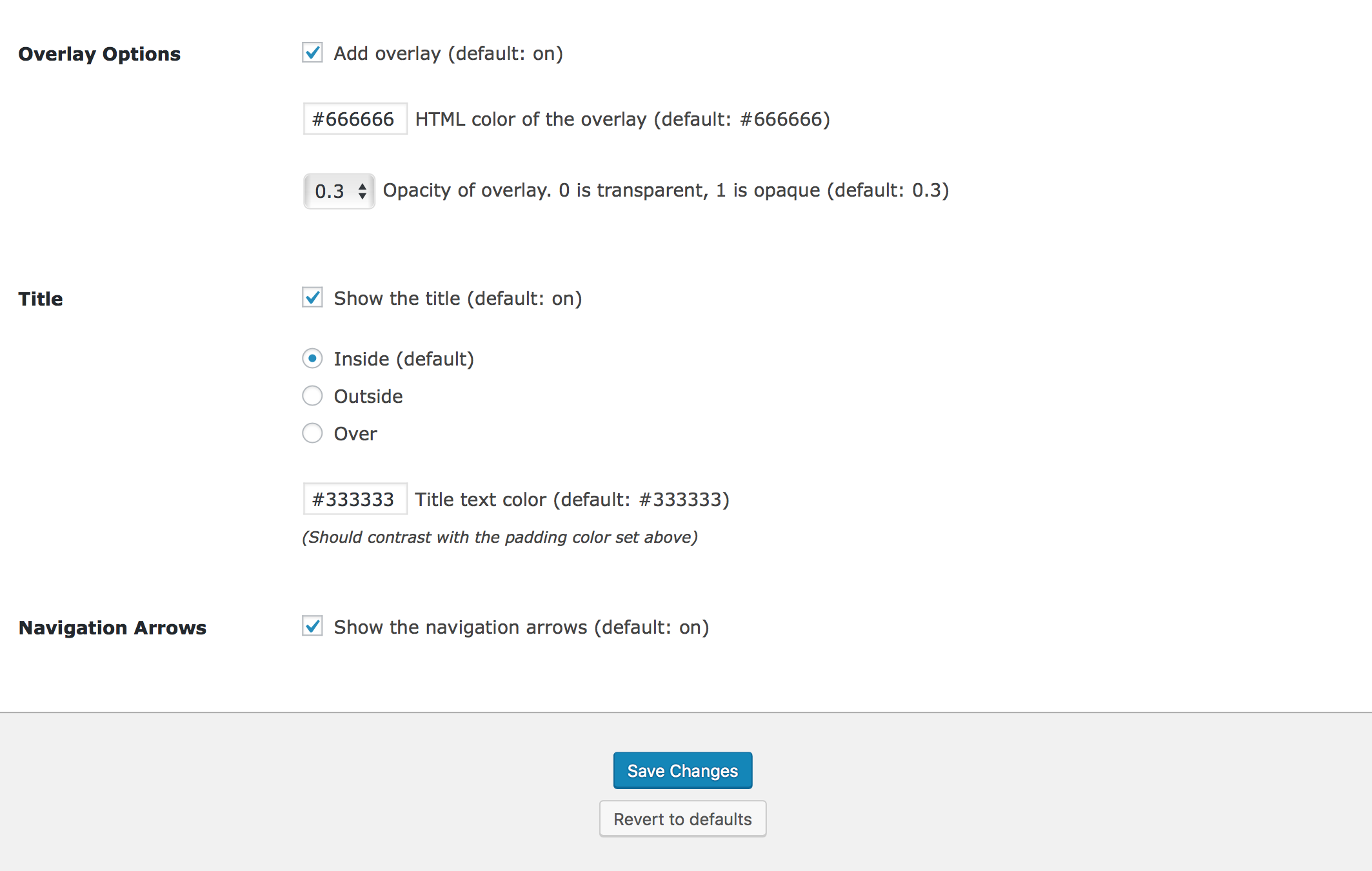
Overlay Optionsはポップアップさせた画像の背景の透明度を調節できます。
ちなみにマックスにあげると背景は透けません。
Titleはタイトルを入れるか入れないかだけです。
Navigation Arrowsは次の写真へのナビを表示するかしないかの設定です。
写真をたくさん見せたい人は設定しておきましょう。
設定は以上です。
画像を挿入する時の注意点
設定は以上で終了になりますが、画像を挿入する時の注意点があります。
そのまま画像を挿入したのではクリックしてもポップアップしてくれません。
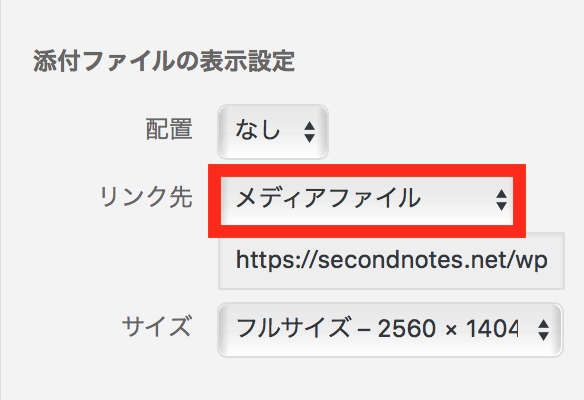
画像を挿入する時にリンク先はメディアファイルを選択するようにしましょう。
一度設定しておけば、次の画像を挿入する際に再度設定する必要はありません。
まとめ
写真をポップアップさせたい時には非常に有効なプラグインです。
普通に閲覧しているだけでは気づきませんが、ふとした時に「おっ」ってなるやつですね。
以前のバージョンでは脆弱性が問題になっていましたが、最新版では解決しているようです。
この手のプラグインを使う際は常に最新バージョンに更新するようにしておきましょう。







コメント